구글 SEO 최적화를 위한 블로그 속도
빠른 블로그 속도는 구글 뿐만아니라 네이버 등 검색 기반 홈페이지에 중요한 척도가 됩니다. 하지만 속도만 빠르다해서 최적화에 성공했다고 보긴 어렵긴하죠. 그렇지만 그 중에 속도도 무시하지 못하는 요소라 생각합니다. 그래서 많은 분들이 블로그 속도가 빠른 스킨을 사용하거나 속도에 관한 정보를 많이 찾아보십니다.
목차

구글에서 제공하는 속도 측정 서비스
구글에서 제공하는 속도 측정 서비스인 Google PageSpeed Insights를 사용하면 속도뿐만 아니라 여러 가지 최적화에 필요한 지적들을 볼 수 있는데요. 이 지적 사항 중에서 수정할 수 있는 것들은 수정하고, 수정하지 못하는 것들은 너무 신경쓰지 않으셔도 될 것 같습니다. 이 서비스는 블로그나 홈페이지의 로딩 시간을 10초, 20초, 30초, 40초 등으로 측정해서 URL에 해당하는 블로그와 홈페이지가 현재 어떤 상태인지 보여줍니다.
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
간단한 속도 측정 방법

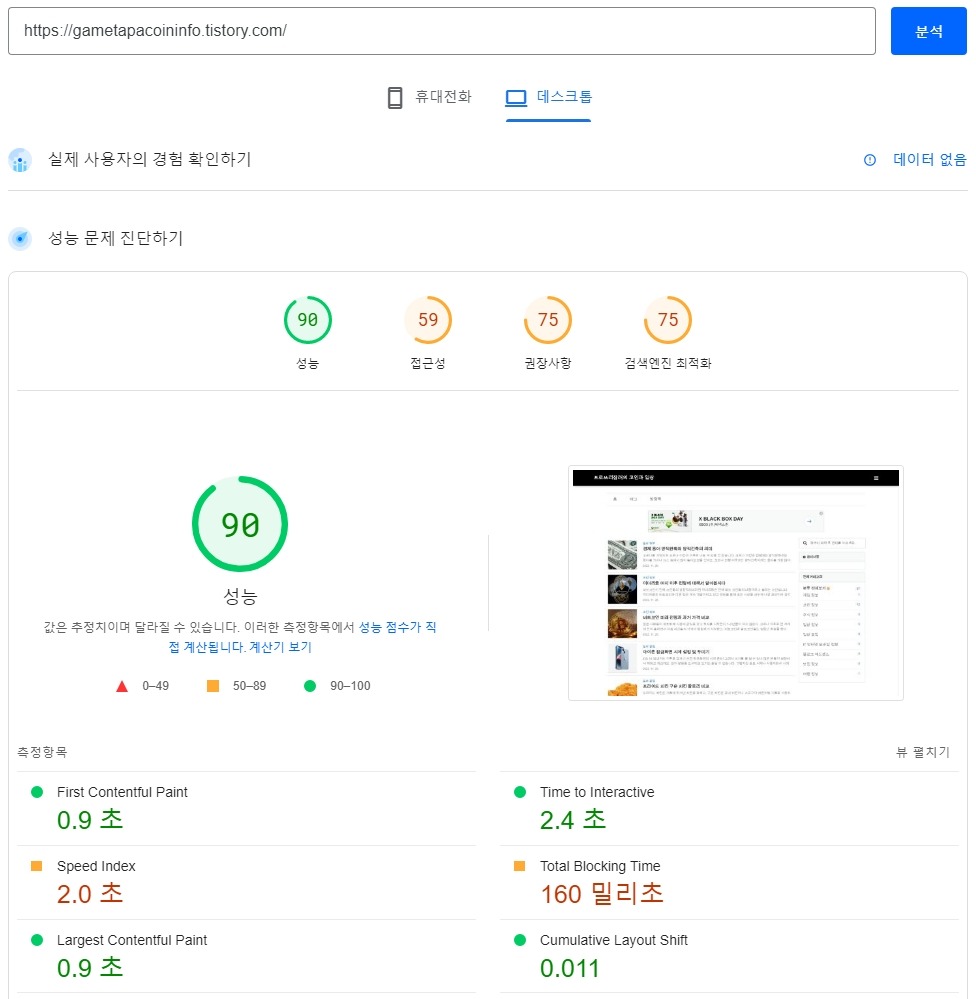
구글 속도 측정 서비스에 접속하셨다면 간단하게 나의 블로그나 홈페이지의 URL만 넣어주시면 모바일, PC 환경에서의 최적화 상태를 간단하게 보여줍니다. URL를 넣고 "분석" 버튼을 눌러주기만하면 한 몇 초 또는 몇 1분정도 후에 결과를 보여줍니다.

제 블로그를 예시로 측정을 해봤는데요. PC 환경에서 성능 점수가 90이 나왔습니다. 이정도면 최적화에 문제가 없다는 것을 보여주는 것이죠. 하지만 조금 부족한 접근성, 권장사항, 검색엔진 최적화 등은 왜 잘못되었는지 살펴보고 수정 가능하다면 수정해 주는 것이 좋습니다.

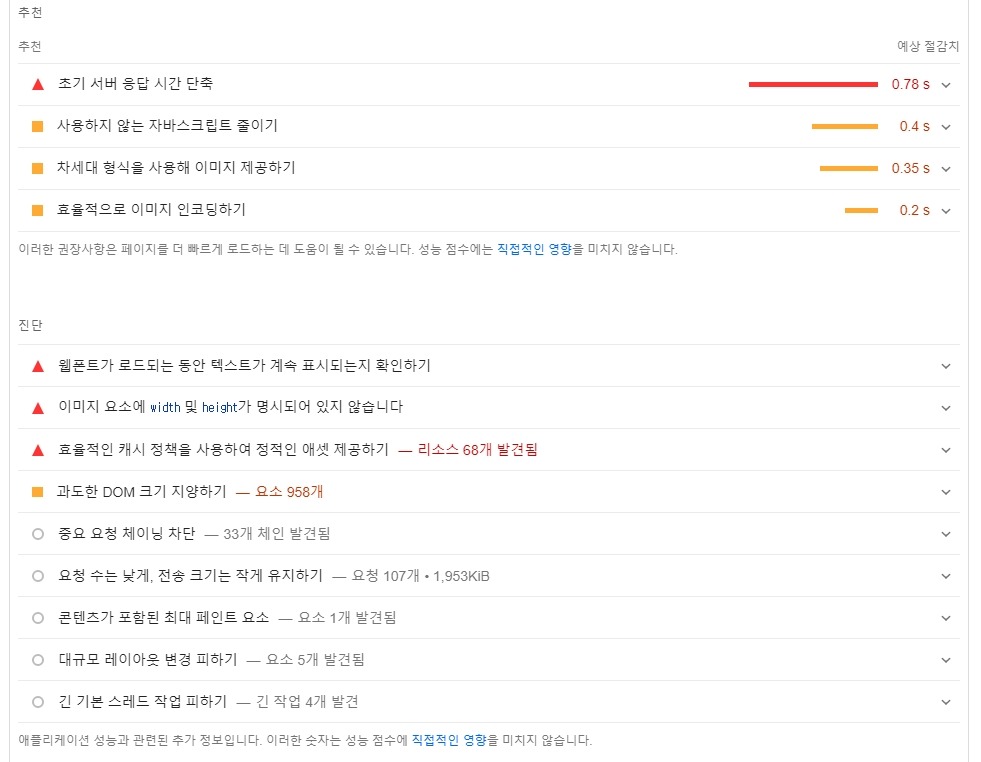
이 많은 항목들을 다 챙겨주지는 못할 것이고, 또한 HTML이나 전문적으로 웹 개발을 할 수 없으신 분들은 봐도 이해가 안가는 경우가 대부분이죠. 저 또한 그렇습니다. 보고 간단한 것만 수정을 하였는데 정말 어려운 것들은 그대로 남겨놓은게 이 정도 입니다 ㅎㅎㅎ
그리고 블로거가 할 수 없는 티스토리에서 제공하는 것들에게도 잘못된 점이 있다면 알려주기 때문에 몇 몇 항목은 우리가 직접 할 수 없는 것들이 많습니다.
블로거가 할 수 있는 가장 귀찮지만 쉬운 것 중 하나는 이미지의 압축률을 높여 속도를 빠르게 하는 방법이 있습니다. 요새 구글에서 Webp 포맷을 밀고 있는 것 같아요. jpg나 png랑 비교했을 때 이미지 품질은 그렇게 떨어지지 않으면서 압축률이 좋아서 용량을 엄청 줄일 수 있는 웹 전용 이미지 포맷입니다.
원래 제 블로그도 Webp 사용하라는 경고가 있어서 블로그의 모든 사진을 모두 Webp 형식으로 변환해서 사용 중이고, 실제로 속도도 매우 빨라졌습니다.
수익형 블로그일수록 이런 속도가 매우 중요하다 생각합니다. 그래서 사용자가 블로그를 봤을 때 조금 늦게 뜨는 광고가 있다면 클릭은 커녕 보지도 않고 밑으로 내리거나 블로그를 꺼버릴거라 생각이 드네요. 이렇듯 빠른 블로그는 사용자들에게 좋은 인상도 심어줄 수 있다는것을 참고해주세요.



