티스토리 블로그 썸네일 손 쉽게 만드는 방법
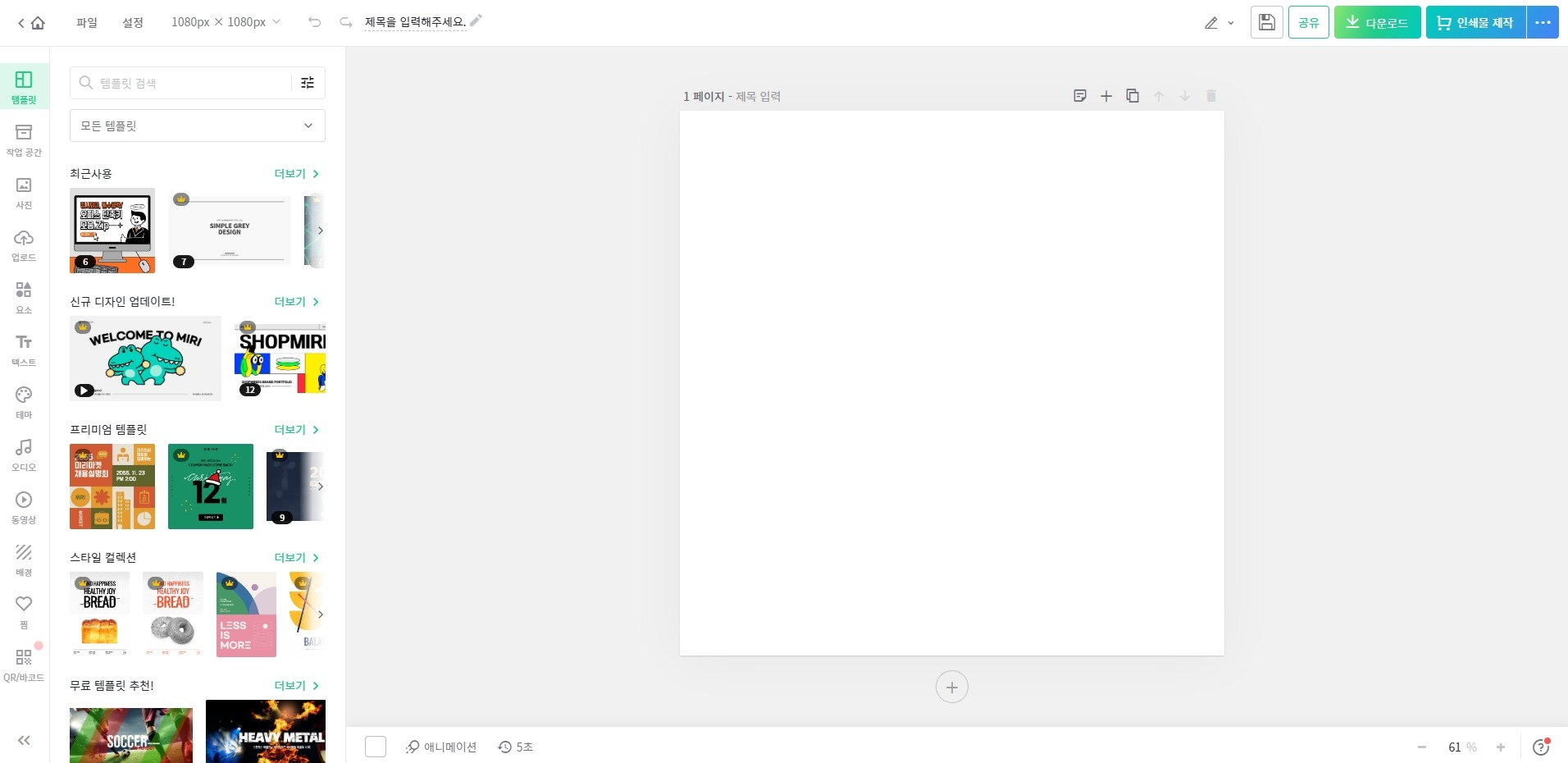
티스토리 블로그 썸네일을 손 쉽게 만드는 방법이 있어서 꿀팁 정보 드리려 합니다. 썸네일을 만들려해도 디자인 솜씨가 없다고 생각하시는 분들도 많으실텐데요. 그런 고민들을 한방에 날려줄 플랫폼입니다. 바로 "미리캔버스" 라는 웹 사이트인데요. 사실 블로그 외에 PPT, 일반 문서 템플릿이나 상품페이지 등 여러가지 디자인을 꾸밀 수 있는 곳에서 거의 다 쓰일 수 있는 플랫폼입니다.
무료 서비스가 있고 따로 유료로 제공되는 서비스가 있어서 우리의 블로그 썸네일 만들기는 무료 제공 서비스로도 충분히 만들수 있습니다.
목차

깔끔한 UI, UX 배치로 사용법이 어렵지 않아서 매우 편리합니다. 실제로 사용 시 조금만 사용해봐도 사용법을 익힐 수 있으니 잠깐 짬내서 연습을 해보시길 바랍니다.
미리캔버스 공식 사이트로 이동하기▼
간단하게 썸네일 만드는 예시
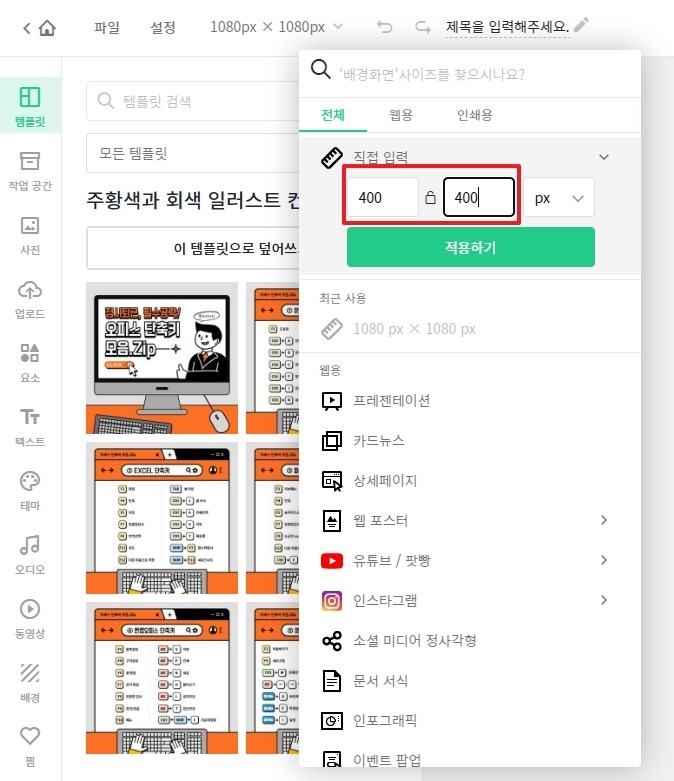
필자는 보통 썸네일을 만들 때 400x400 으로 만듭니다. 용량도 적지 않고 이미지 품질도 괜찮기 때문에 애용하는 사이즈인데요. 사이즈는 조금 더 커도 정사각형이기만하면 사실 관계는 없답니다.
그래서 예시에서는 400x400 으로 설정해서 만들어보겠습니다.

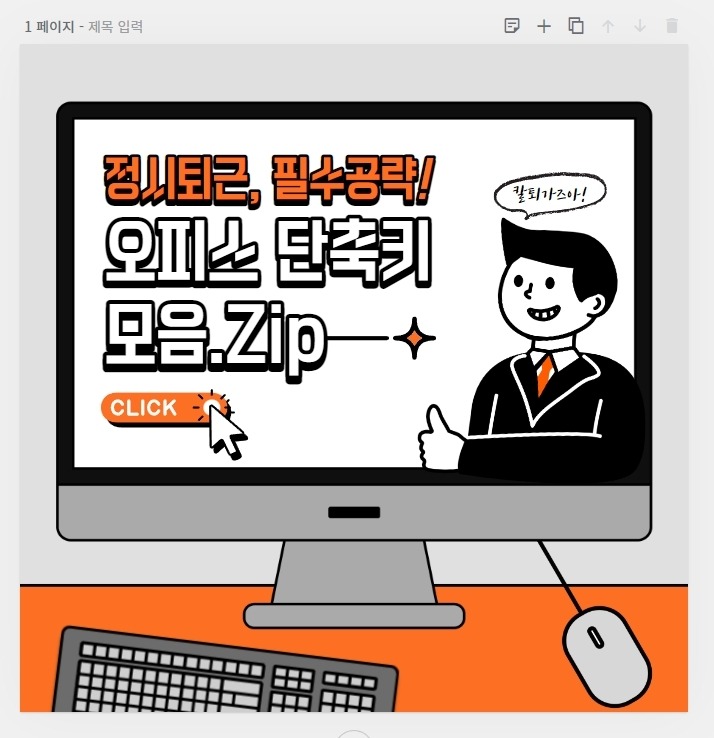
디자인에 소질이 없는 저로써는 처음부터 만들기는 어렵고, 미리 만들어진 템플릿을 활용해서 수정 합니다. 이 방법이 디자인에 어렵지 않고 썸네일을 뚝딱 만들 수 있는 방법이죠. 저는 아래에 있는 디자인 템플릿을 이용해서 바꿔보겠습니다.
포토샵처럼 어렵게 되어 있지 않아 정말 간단히 손 쉽게 만들 수 있죠.

뚝딱 뚝딱 수정 중 > 썸네일을 만드는데 걸린 시간은 약 3~5분정도 소요된 것 같네요. 정말 간단하게 썸네일을 만들었어요! 만든 썸네일이 대표 사진으로 등록했을때 잘 보이는지는 한번 체크해보시고, 만약 글씨 폰트 크기가 작아 썸네일 글씨가 잘 보이지 않는다면 글씨 크기를 크게 조정하거나 다른 디자인으로 바꿔서 수정해보세요. 이 작업 또한 오래 걸리지 않아 귀찮지 않습니다 ㅎㅎ

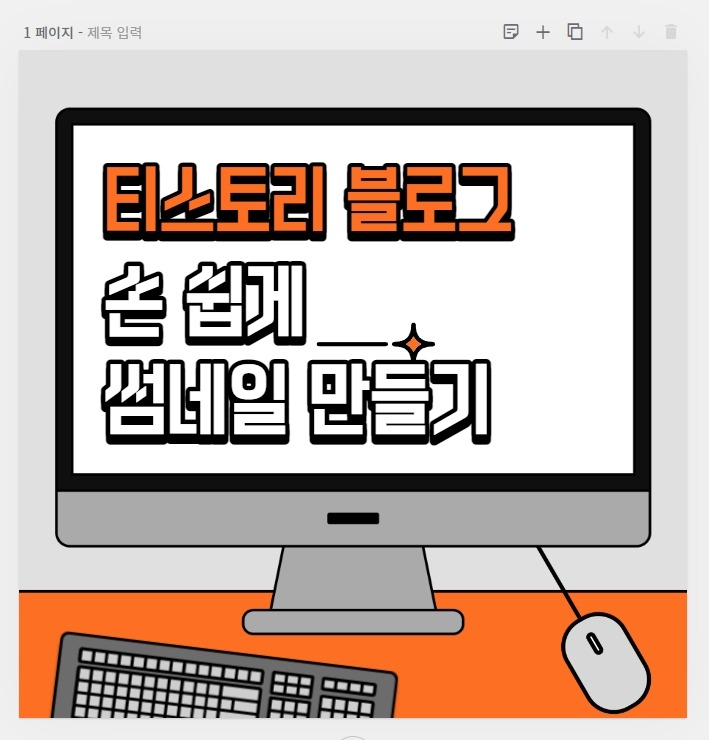
어떠신가요? 썸네일 디자인을 여러가지로해서 만들 수 있는데도 매우 간단해서 손 쉽게 썸네일을 만들 수 있었습니다. 간단한 예시를 하나만 더 들어볼까요? 노출된 글에서 조금 더 돋보이게 배경을 어둡게해서 흰색 글씨로 썸네일을 만들어보겠습니다.
간단한 예시2
정말 기본적으로 쉽게 만들 수 있는 썸네일이며 많은 분들이 애용하는 스타일! 검은 배경에 흰 색 예쁜 폰트로 글씨를 잘 보이게 하는 썸네일입니다.

이 건 만드는데 1분도 안걸렸네요. 저는 위의 간단 썸네일을 대표 사진으로 달아볼까 합니다. 제 블로그 메인으로 오셔서 이 글을 확인해보세요! 썸네일이 잘 나오는지 한번 확인해보시고 네이버 등에서 노출이 완료되면 살펴보시길 바라겠습니다.
썸네일 이제 더 이상 어렵지 않다! 손 쉽게 만드는 방법에 대해서 포스팅을 해보았습니다.
이상 포스팅을 마치겠습니다.




