티스토리 블로그 하시다 보면 목차가 있었으면 글 전체가 깔끔해지겠다는 생각을 많이 해보곤 할 거예요. 저 역시 목차가 있으면 깔끔하면서도 원하는 정보를 먼저 볼 수도 있어서 블로그를 보는 사용자도 편리한 기능이라 생각하거든요. 하지만 블로그는 할 수 있어도 HTML, 자바스크립트, CSS 등을 잘 모르셔서 안 하시거나 못하시는 분들이 있어 쉽게 설명해드리려 합니다.

목차
jquery.toc.js 파일 다운로드
위 파일이 목차에 대한 동작을 정의해줄 jquery 파일 입니다. 위 소스는 오픈소스로 제공되는 것이기에 안심하고 다운로드하셔도 됩니다. txt 형식의 자바스크립트 파일인 js 확장자 파일 2개가 압축되어 있습니다.
꾸미기 > 스킨 편집 > HTML에 파일 업로드
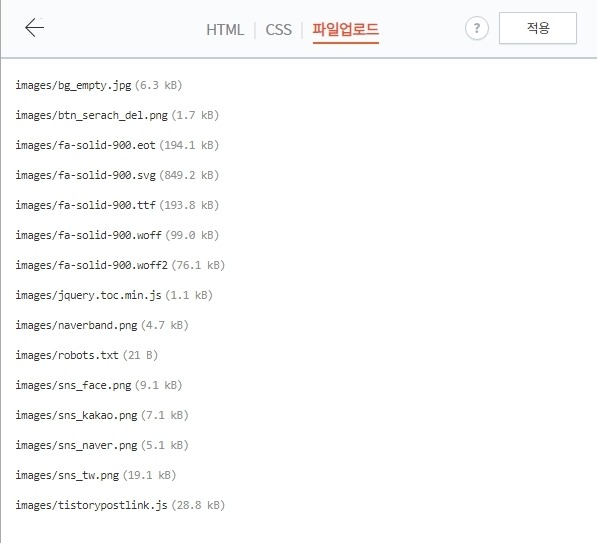
티스토리 메인에 꾸미기 > 스킨 편집 > HTML > 파일업로드에 들어가 주세요. 파일 추가를 눌러 위에서 다운로드한 2개의 파일을 업로드해줄 겁니다.

파일 업로드가 되었다면 적용을 눌러서 다음 단계로 넘어가주세요.
HTML 편집 항목 눌러 아래 코드 삽입하기
이제는 HTML 편집 항목을 눌러 아래 코드를 붙어넣어주시면 되시는데, 제 블로그가 오른쪽 클릭이나 복사 방지가 되어 있어 파일로 올리겠습니다. 아까 다운로드하였던 파일처럼 다운로드해주세요. 이 파일은 txt 확장자 텍스트 파일입니다.
자바스크립트 소스 코드
<!--목차 자동 생성-->
<script src="./images/jquery.toc.min.js"></script>
<script>
$(document).ready(function() {
$("#toc").toc({content: ".e-content", headings: "h2,h3"});
});
</script>
위 자바 스크립트 소스가 들어있는 파일을 다운로드 받으셔서 꾸미기의 HTML 항목을 눌러 위 소스코드를 모두 복사하여 가장 하단 </body> 바로 위에 붙여 넣어 주시고 다음 단계로 넘어가시면 됩니다.
CSS 편집 항목 눌러 CSS 삽입하기
이제는 위의 코드에 동작들을 목차처럼 꾸며주는 CSS를 넣을 차례입니다. 스킨에 따라서 이 방법이 동작하지 않을 수도 있으니 참고해주시고 아래 CSS 파일을 다운로드 받아주세요. 형식은 txt입니다.
CSS 코드
.book-toc {
padding : 15px 0 5px;
border-top : 1px solid #000000;
border-bottom : 1px solid #000000;
}
.book-toc p {
font-weight: bold;
font-size: 1.5rem !important;
color: var(--font-basic-1);
}
#toc {
margin: 5px 0;
}
#toc * {
font-size: 1.25rem;
color:var(--font-basic-1) !important;
}
#toc a{
font-weight:normal;
text-decoration:none;
}
#toc a:hover {
font-weight:bold;
}
#toc > li {
margin-left: 30px;
list-style-type: disc !important;
}
#toc > li > a {
font-weight:bold;
color : #006dd7 !important;
}
#toc > li > ul {
margin-left: 10px;
}
#toc > li > ul > li {
list-style-type: disc !important;
}
#toc > li > ul > li > a {
}
#toc > li > ul > li > ul {
}
#toc > li > ul > li > ul > li {
}
#toc > li > ul > li > ul > li > a {
}
CSS 코드도 마찬가지로 꾸미기 > HTML 편집의 CSS 들어가셔서 가장 하단에 복사 붙여 넣기 해주시고 "저장"을 꼭 눌러주세요. 저장까지 하셨다면 이제 마지막 단계입니다.
서식에 넣을 HTML 코드 추가하기
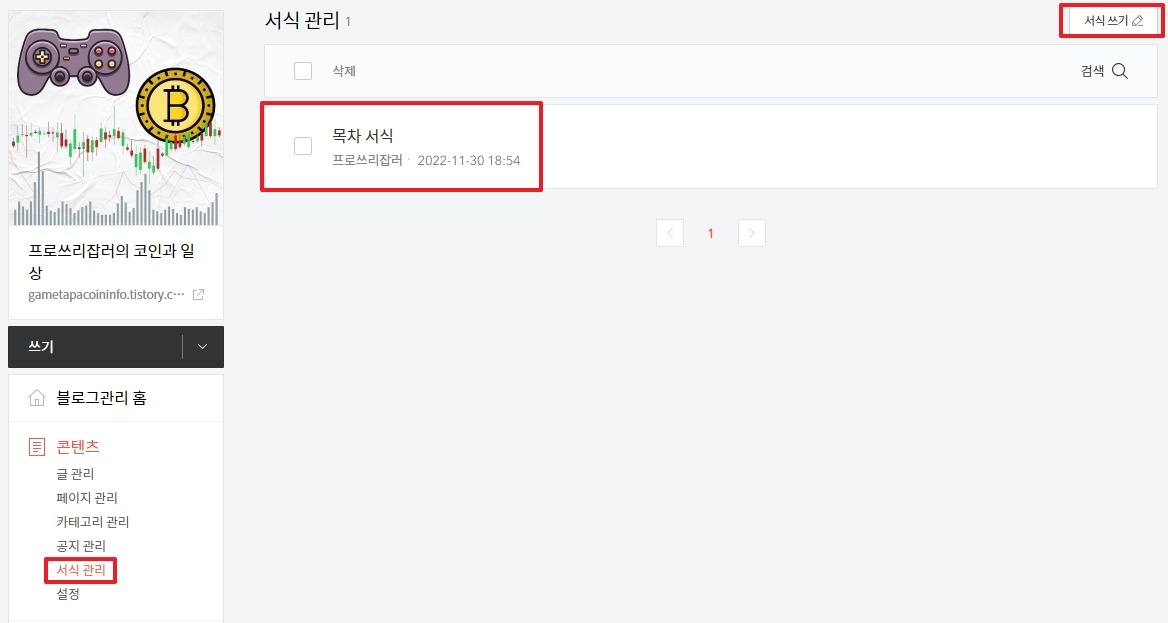
글을 쓸 때마다 HTML을 넣어줘야 목차가 생성되기 때문에 티스토리 메인에 "서식 관리"로 들어가서 서식을 하나 만들 겁니다. 어렵지 않으니 마지막으로 따라와 주세요!

콘텐츠 > 서식 관리 > 서식 쓰기에 들어가셔서 앞으로 글을 쓰기 전 목차가 들어있을 테니 앞 뒤 띄어쓰기 정도는 편하게 설정해줘야 나중에 서식으로 글을 쓸 때 편합니다.
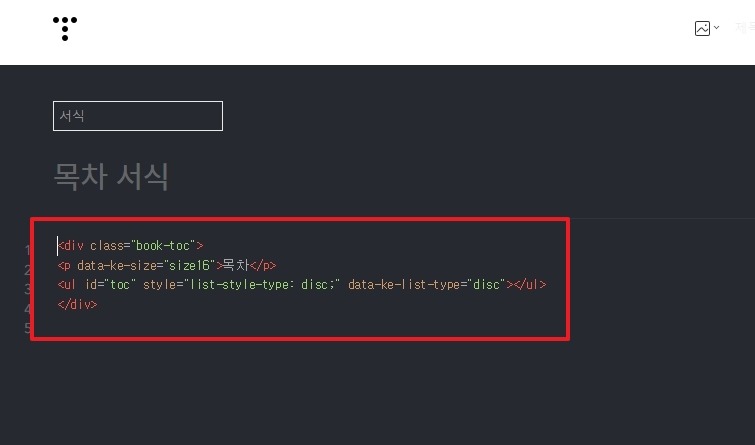
서식 쓰기에 들어가셨다면 오른쪽 상단 "기본 모드"를 누르셔서 HTML로 눌러주시면 HTML을 입력할 수 있는 화면이 나옵니다. 그 화면에 아래 코드를 다운로드하셔서 복사 붙여 넣기 해주세요.
위 목차 서식 txt 파일에 들어있는 HTML 소스코드는 아래와 같습니다.
<div class="book-toc">
<p data-ke-size="size16">목차</p>
<ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ul>
</div>
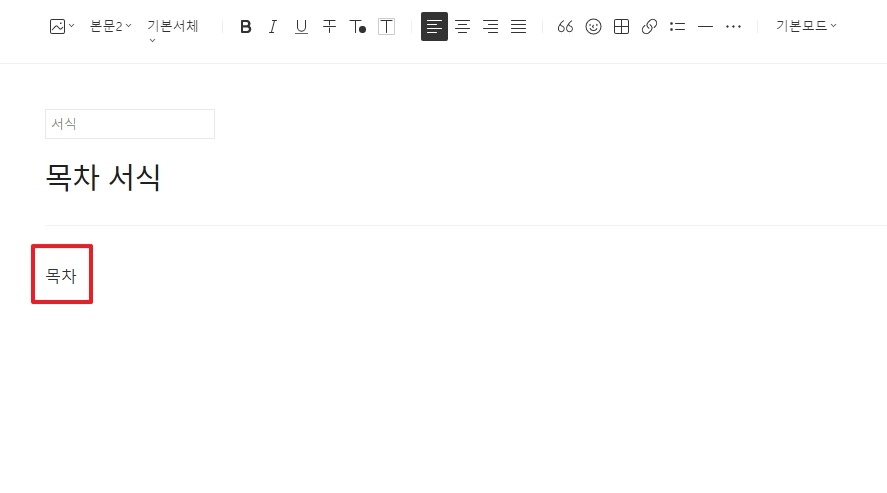
HTML 서식에 위 코드를 넣고 다시 "기본 모드"로 변경하시면 [목차]가 보이는 걸 알 수 있으실 텐데요. 여기서는 목차가 구현이 되지 않고 글을 완료하여 발행해야 목차가 구현이 됩니다.
우선 비공개로 발행해서 테스트를 해보시고 실제 발행해 사용하시길 권장드립니다. 그리고 목차 자동 생성을 적용하기 전 포스팅들도 수정을 눌러 HTML모드로 원하는 위치에 위 코드를 삽입해주시면 모두 목차가 생성이 되오니 활용해주시면 좋을 겁니다.

다시 기본 모드로 돌아오면 입력했던 코드는 "목차"만 보이고, 실제 목차가 적용되었는지는 위에서 말씀드렸듯 발행을 비공개로 한번 해보면 적용 여부를 알 수 있습니다.

마지막 발행하여 테스트하기
그럼 이 서식을 실제로 발행하여 테스트를 해보도록 하겠습니다. 참고로 목차로 생성되는 폰트 크기는 "제목 1"과 "제목2" 입니다. 제목1끼리는 서로 독립된 카테고리가 생성되고, 제목1 아래 제목2가 있다면 제목2가 종속되어 제목1 아래로 들어갑니다. 이 점을 참고해주셔서 사용해주세요. 일단 테스트를 해볼게요!

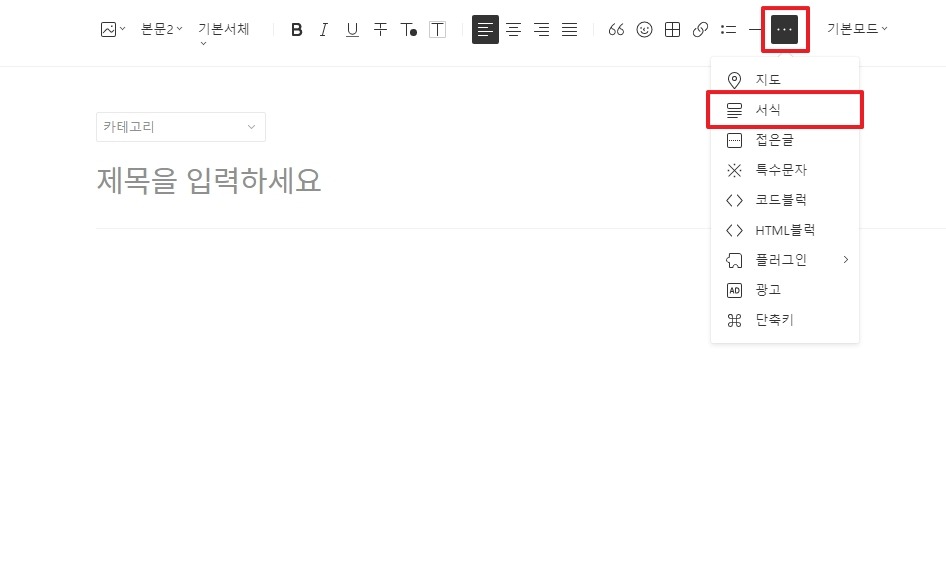
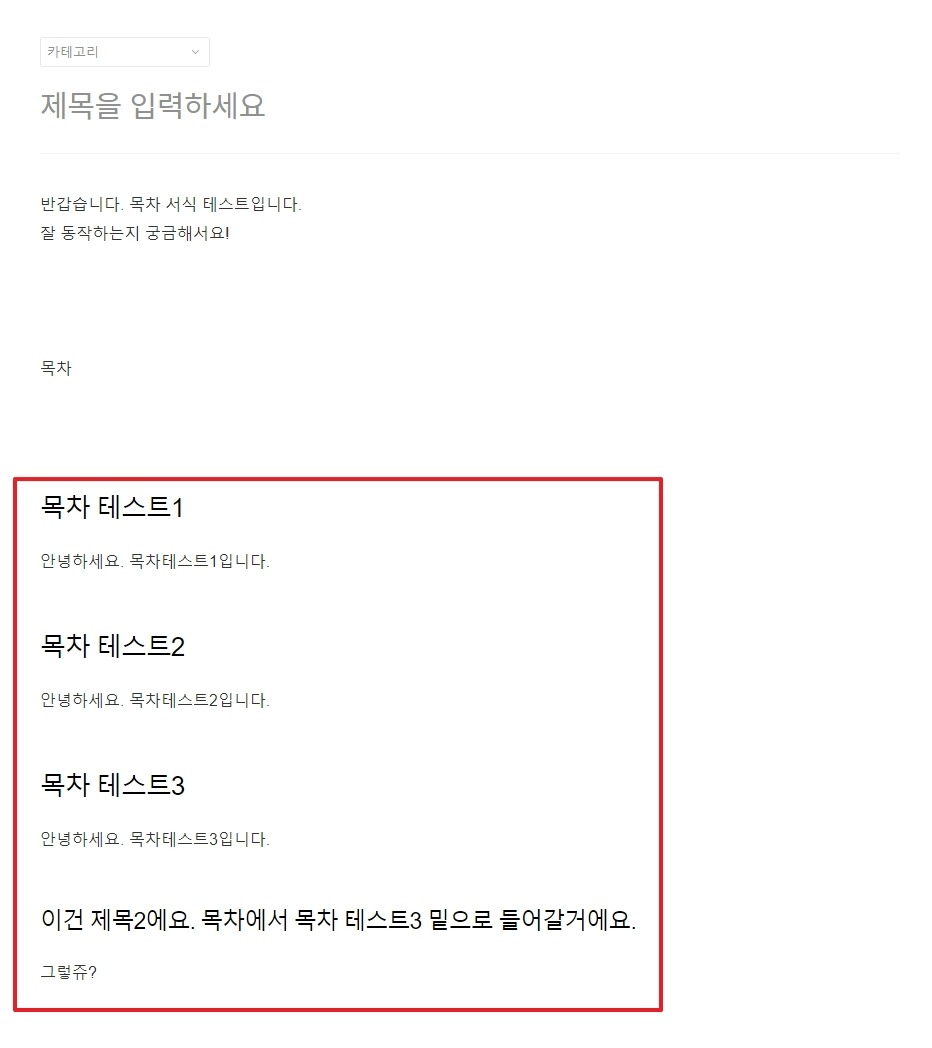
서식의 위치는 오른쪽 상단에... 을 눌러보시면 있습니다. 눌러서 저장한 서식을 불러오세요. 그런 다음에 제목 1 3개와 본문, 제목 2를 넣어보도록 하겠습니다.

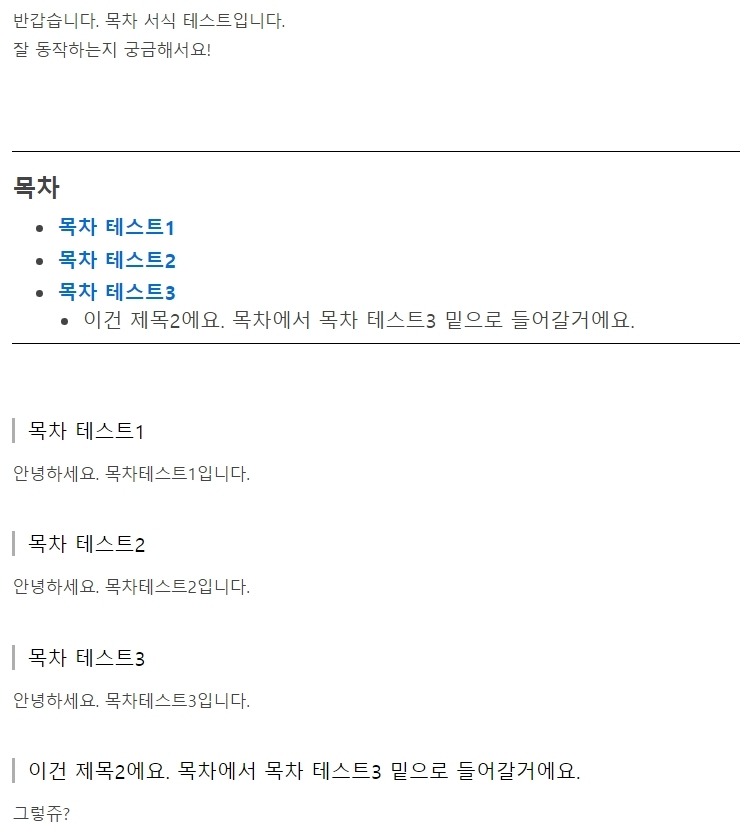
위 테스트대로라면 발행 후 목차 테스트 1, 목차 테스트 2, 목차 테스트 3이 큰 단락의 목차이고, 목차 테스트3 밑에 하위로 이건 제목 2에요. 가 들어갈 거예요. 한번 해볼까요?

비공개로 발행된 글에 목차가 적용되었습니다. 이제 글을 쓸 때마다 서식을 먼저 불러와 그 서식에 포스팅을 하시면 항상 목차를 자동으로 생성하실 수 있습니다. 어떠세요? 너무나 쉽게 따라와서 적용이 뚝딱 되었죠? 어렵지 않게 티스토리 포스팅에 목차를 넣어봤습니다.
목차의 디자인을 수정하실 수 있으신 분은 CSS를 다시 정의해주시거나 스타일을 수정하시면 목차의 컬러나 밑줄 같은걸 박스로 바꾸거나 할 수도 있습니다.
목차 적용 단계서부터 테스트까지 모두 끝 맞췄습니다. 즐거운 하루 보내세요!
이만 포스팅을 마치겠습니다.



