잘 나가는 IT 전문 네이버 블로그나 티스토리 블로그를 가끔 보면 정말 전문적이게 보이도록 스마트폰으로 지금 캡처한 것처럼 아이폰이나 스마트폰의 테두리 속에 이미지를 넣은 것을 보셨을 텐데요. 블로그를 하시거나 모바일 관련 PPT 같은 것을 할 때 정말 많은 도움이 되는 방법입니다. 그럼 어떻게 하는지 알아보고 결과물도 한번 보실게요.

목차
캡처 이미지에 스마트폰 테두리를 입혀보자
블로그를 할때 스마트폰에서 캡처한 이미지를 그냥 올리면 흰색 배경에 묻히기도 하고, 별로 전문적으로 보이지 않아서 고민하시는 분들이 많을 거라 생각합니다. 저 또한 캡처 이미지를 그냥 업로드하면서 파워블로거들은 어떻게 스마트폰 테두리 속에 이미지를 쏙 넣었지?라는 생각을 많이 했으니까요. 하지만 어렵지 않습니다. 웹 사이트에서 무료로 제공이 되고 있으니까 우리도 IT 전문 블로거처럼 스마트폰 테두리 속에 이미지를 넣어 전문 블로그로 보이게 해 봅시다.
MockUPhone
MockUPhone is a free tool that helps you wrap app screenshots in different mobile devices. Support iPhone mockup, iPad mockup, Android mockup and TV mockup.
mockuphone.com
스마트폰 설정하여 테두리 입히는 방법
위 사이트는 MockUphone이라는 웹 사이트인데요. 해당 사이트에서 안드로이드폰 / 아이폰 테두리를 고르고, 그 안에 내가 캡처한 이미지를 넣는 기능을 제공합니다. 접속하셔서 어떻게 하는지 살펴보겠습니다. 잘 따라와 주세요.

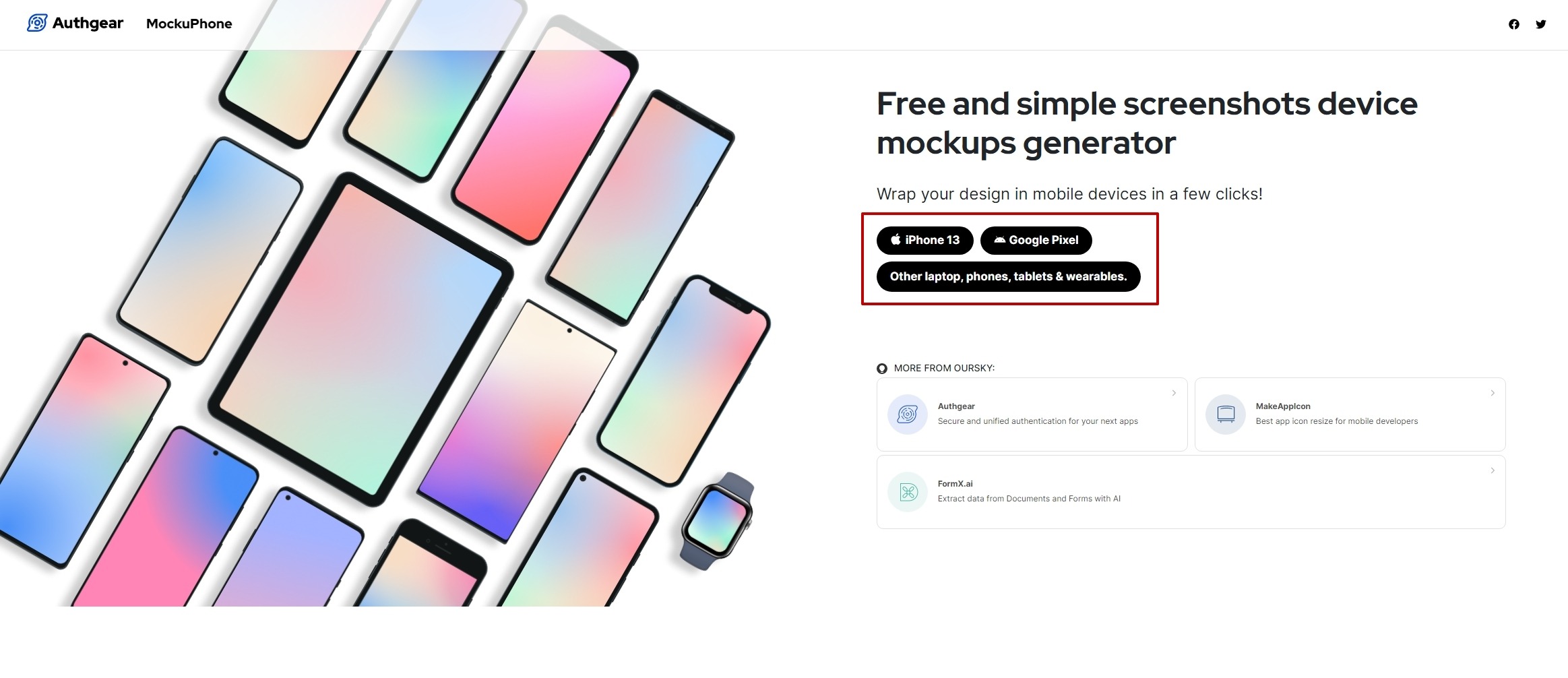
위 사이트에 접속하면 기본적으로 이런 화면이 나옵니다. 여기서 iPhone 13, Google Pixel 또는 다른 기기로 설정하는 메뉴가 있는데 필자는 다른 기기로 들어가서 골라보도록 하겠습니다. 여기서 바로 아이폰 13과 구글 픽셀을 누르셔도 무방합니다.

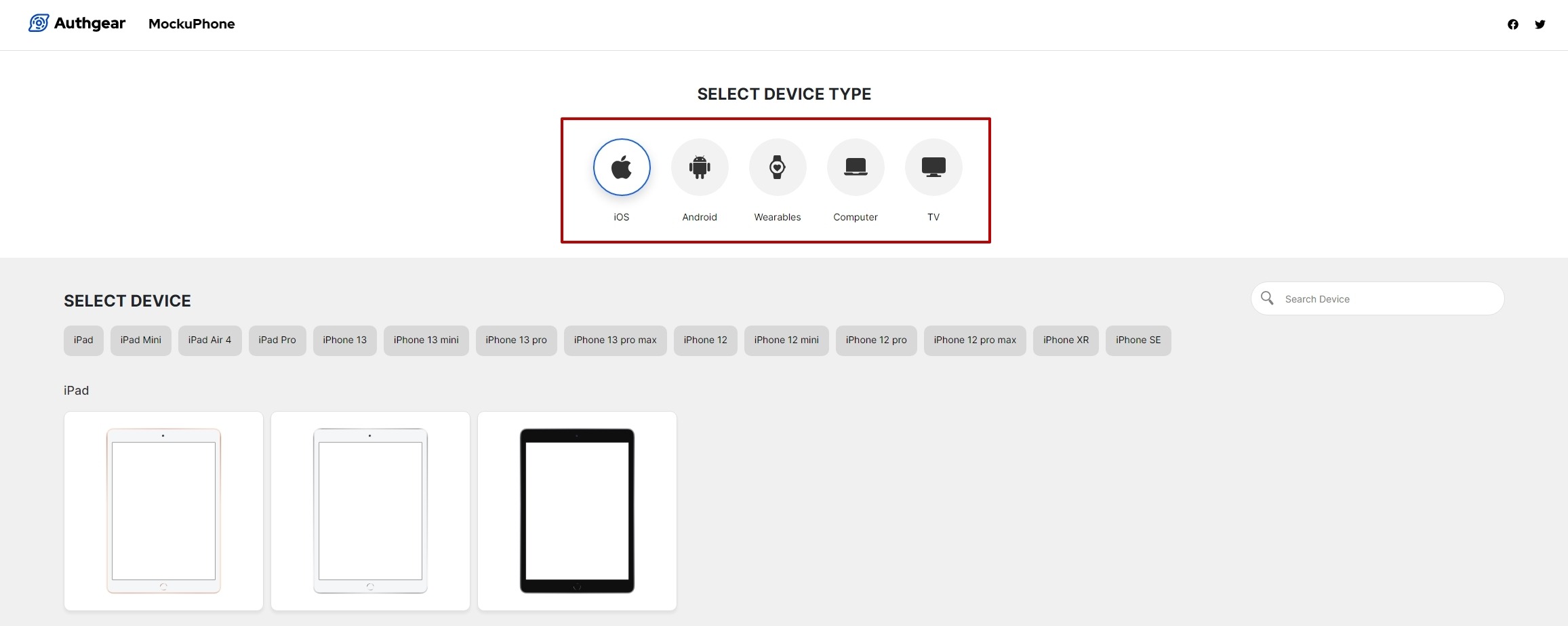
iOS, 안드로이드, 스마트워치, 랩톱, TV 등 여러 가지 프레임 테두리를 고를 수 있어서 맘에 드는 테두리를 골라주세요. 저는 아이폰 13 pro 기종을 선택했습니다.

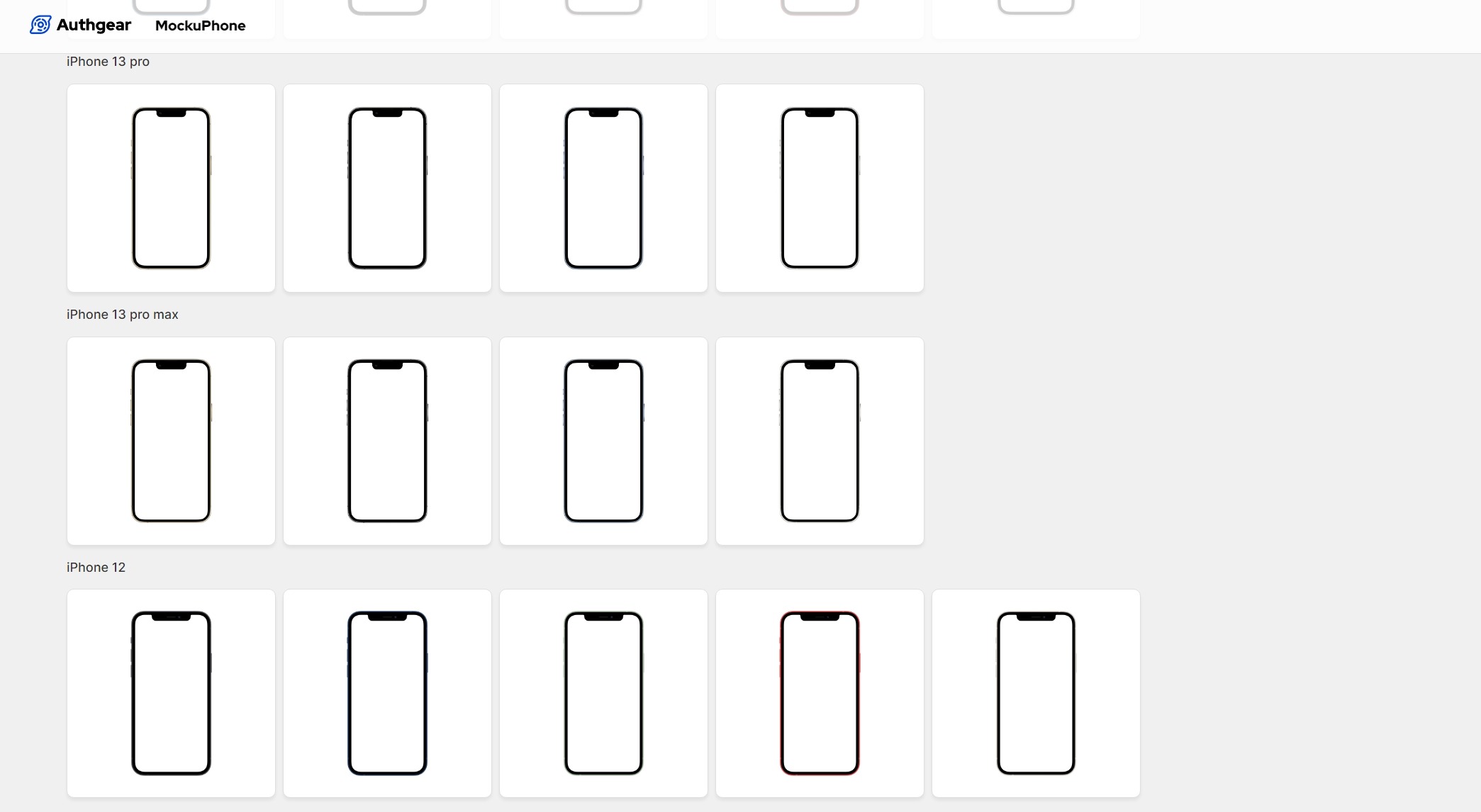
아이폰 13 pro도 색상별로 있어서 내 블로그나 홈페이지 분위기에 맞게 골라주시면 되는데, 저는 블랙 색상으로 골라보았습니다. 맘에 드는 프레임을 선택하세요.

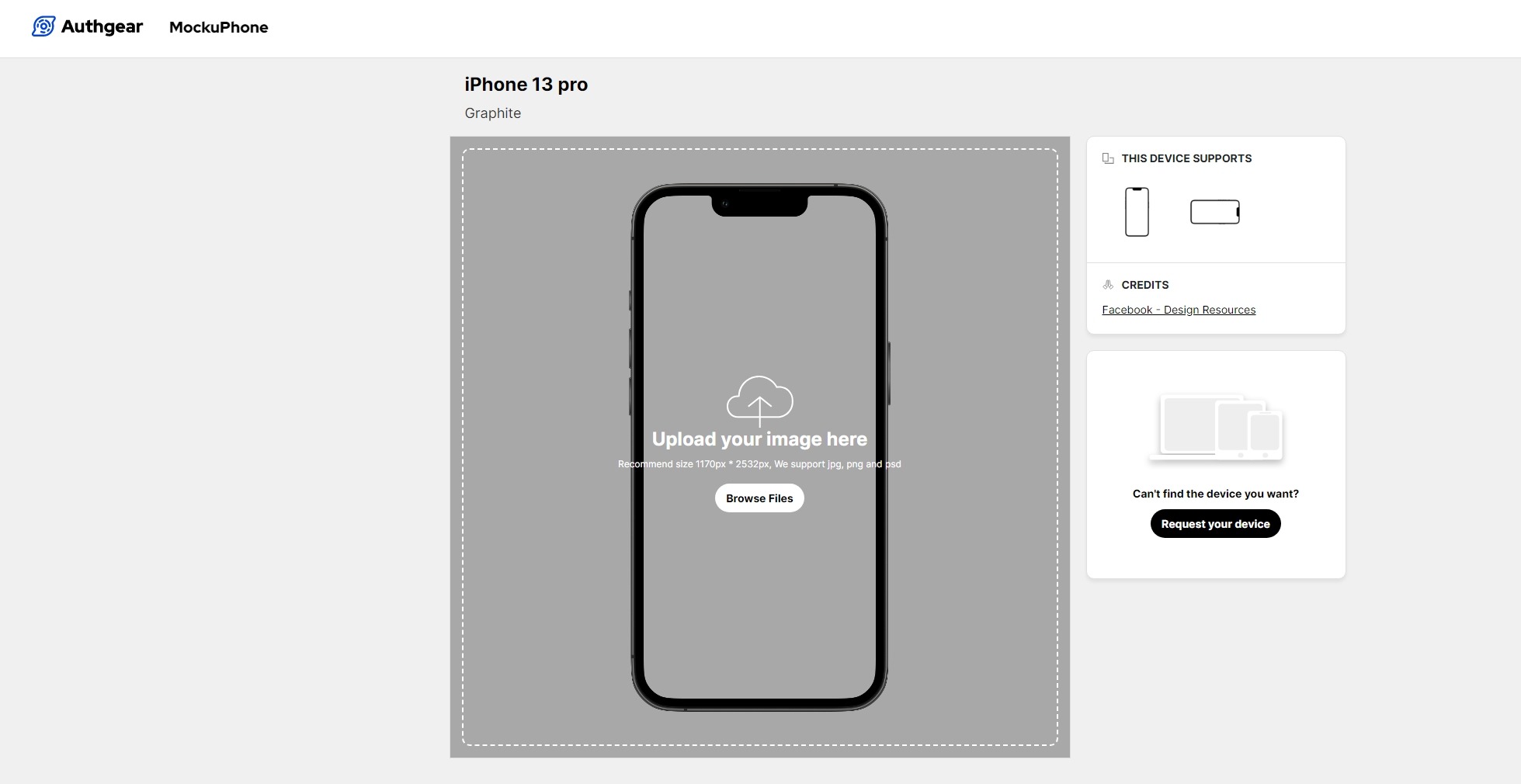
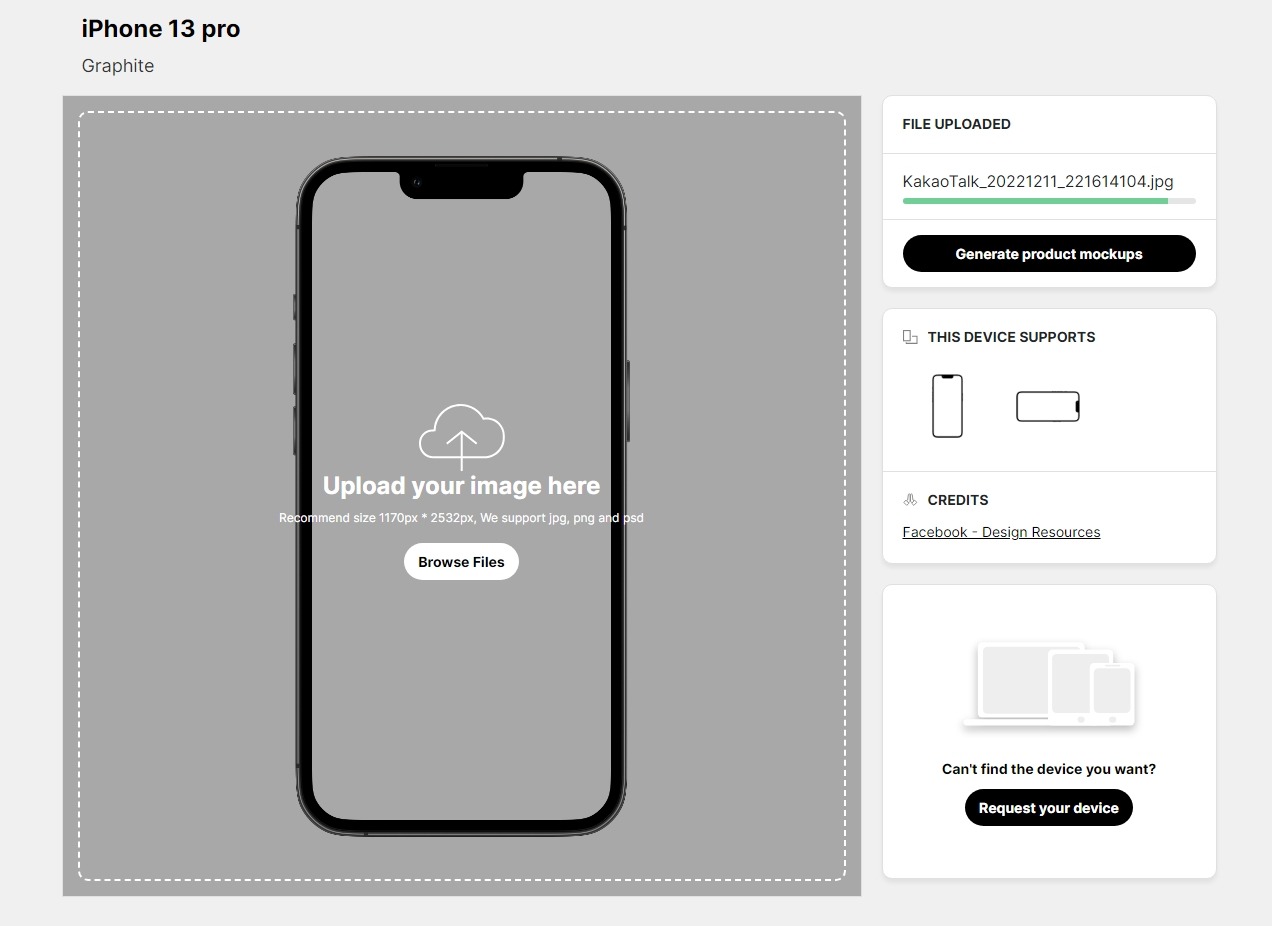
그다음 화면은 선택하신 프레임이 나오고, 여기다가 내가 스마트폰에서 캡처한 이미지를 넣을 수 있게 되어있습니다. 업로드하려면 메뉴를 클릭해서 누르거나 파일을 직접 끌어와 놓으셔도 됩니다. 저는 이미지를 끌어서 넣어봤습니다. 참고로 이미지 1개뿐만 아니라 여러 개를 선택해서 끌어도 모두 일괄적으로 작업을 해줍니다.

아참 그리고 스마트폰 기종마다 권장하는 캡처 이미지 사이즈가 있는데, 참고로 저는 사용하고 있는 아이폰 12 pro와 해상도가 똑같은 아이폰 13 pro로 설정하였기 때문에 아주 잘 맞는 작업물이 나올 것으로 예상합니다. 사이즈가 약간 차이 난다면 관계없지만 말도 안 되게 차이 나면 작업이 잘 안 될 수도 있으니 참고해주세요. 자기가 사용하는 기종으로 선택해서 캡처 이미지를 넣어주시는 게 가장 좋습니다.

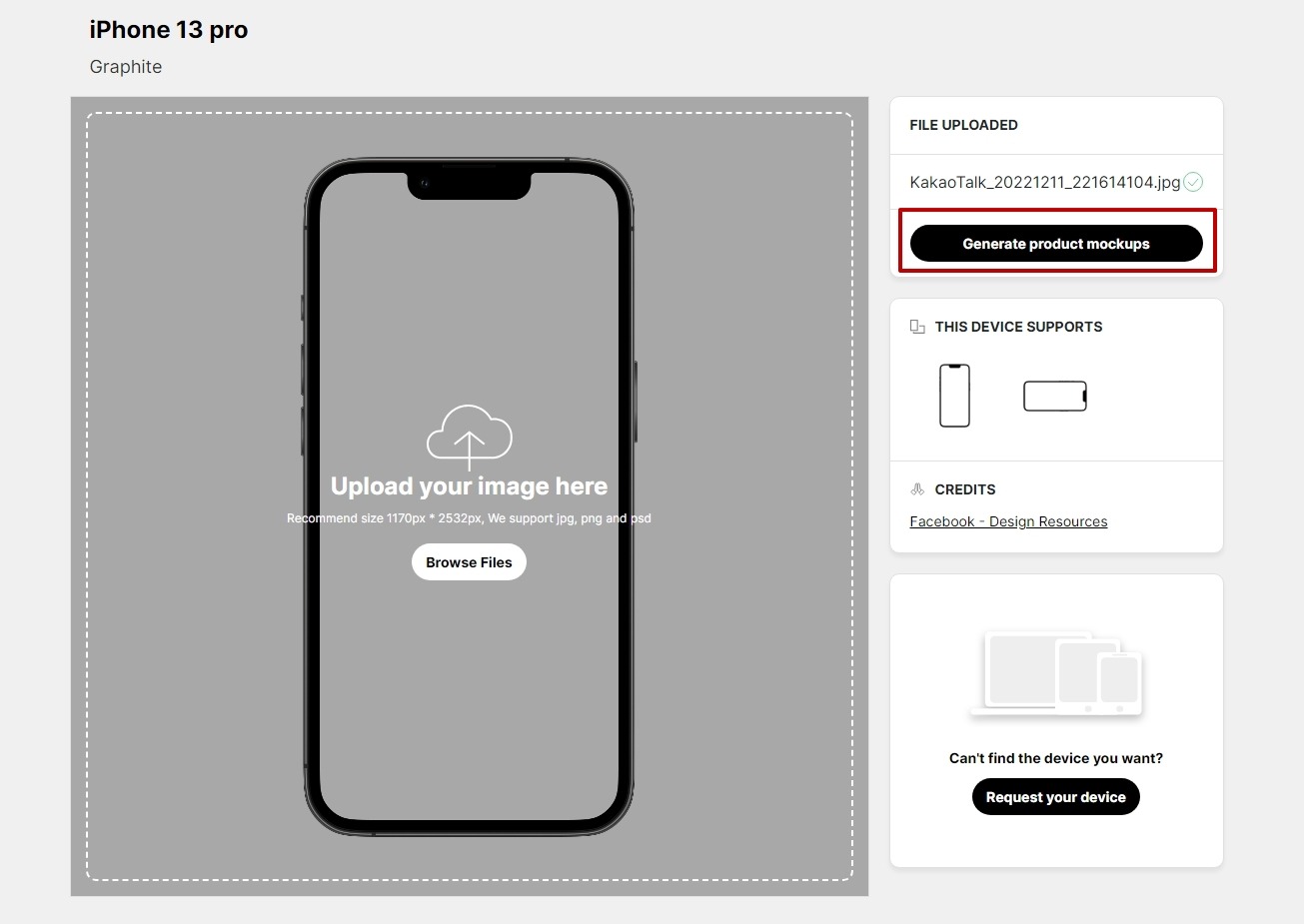
사진 게이지가 100%가 되면 하단에 Generate product mockups 버튼이 생깁니다. 이 버튼을 눌러주시면 작업물을 다운로드 할 수 있는 과정을 한번 거친 후 다운로드 받을 수 있게 됩니다.

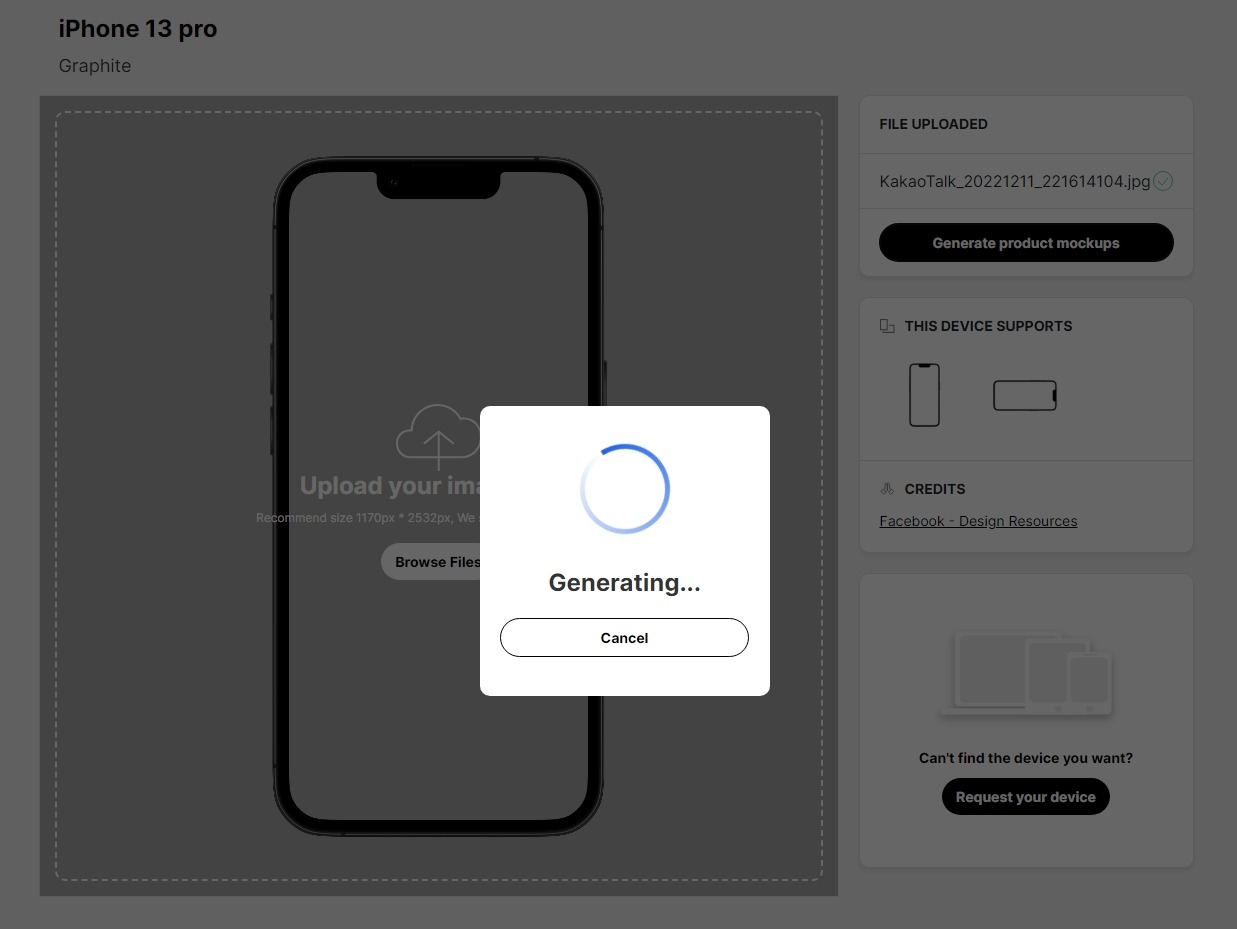
Generating... 알림 창이 나오는데 여기서 Cancel을 하면 다운로드를 할 수 없습니다. 이 작업을 거쳐야 내가 고른 프레임 테두리에 캡처 이미지를 쏙 넣은 이미지를 다운로드 할 수 있습니다. 이 과정은 약 10초 내외이고, 이미지가 많을 수록 조금 더 오래 걸립니다.

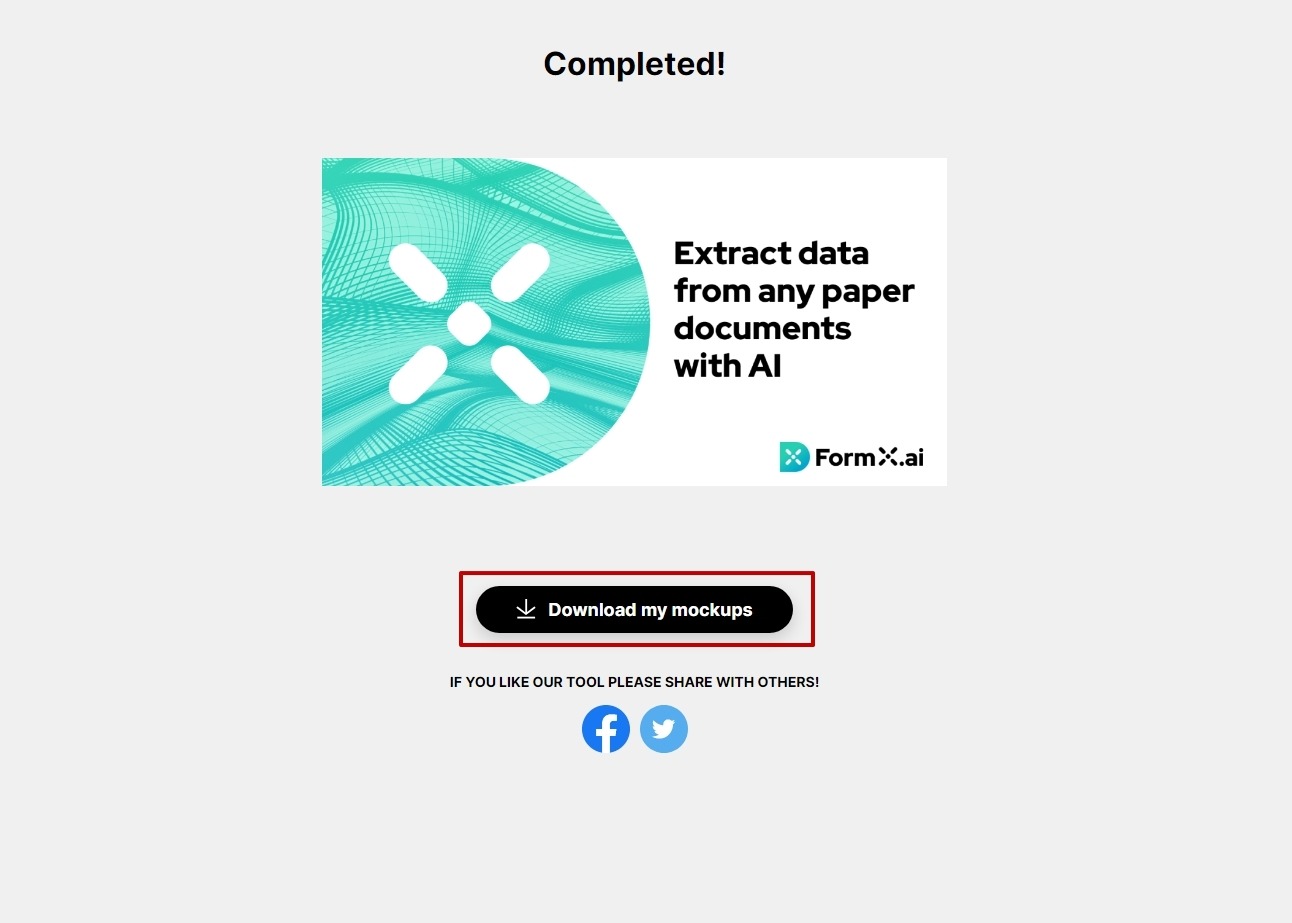
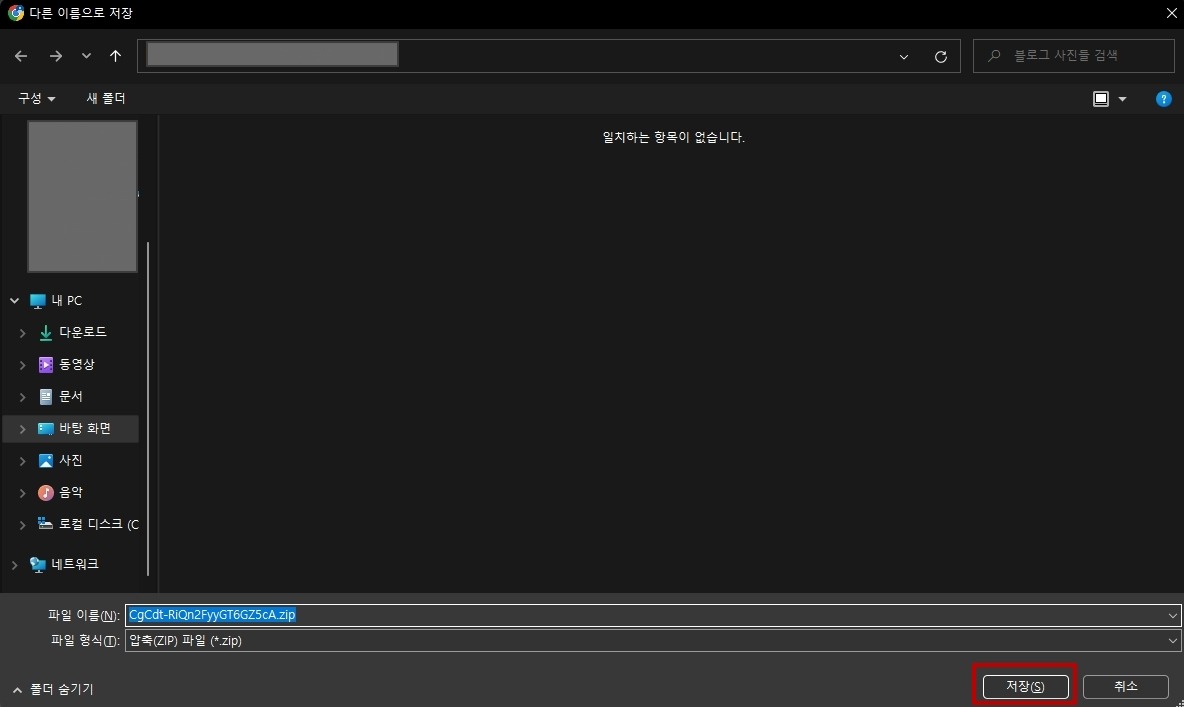
몇 초가 지났을까? 얼마 걸리지 않아 이렇게 다운로드를 받을 수 있는 화면으로 이동이 됩니다. 이제 작업된 작업물을 확인해야 하니 Download My mockups 버튼을 눌러서 다운로드해보겠습니다. 아참 다운로드 버튼을 누르면 다른 이름으로 저장이 나오고 거기에 저장해야 하는 건 알고 계시죠?

파일명은 자기가 알아서 랜덤으로 지어줍니다. 굳이 파일명을 변경해서 저장할 필요 없이 처음 지정된 파일 이름으로 저장을 하는 게 편합니다. 어차피 압축 파일로 되어 있어서 압축을 풀면 작업물이 나오니 파일 이름이 중요한 건 아니니까요. 저장을 해봅시다.

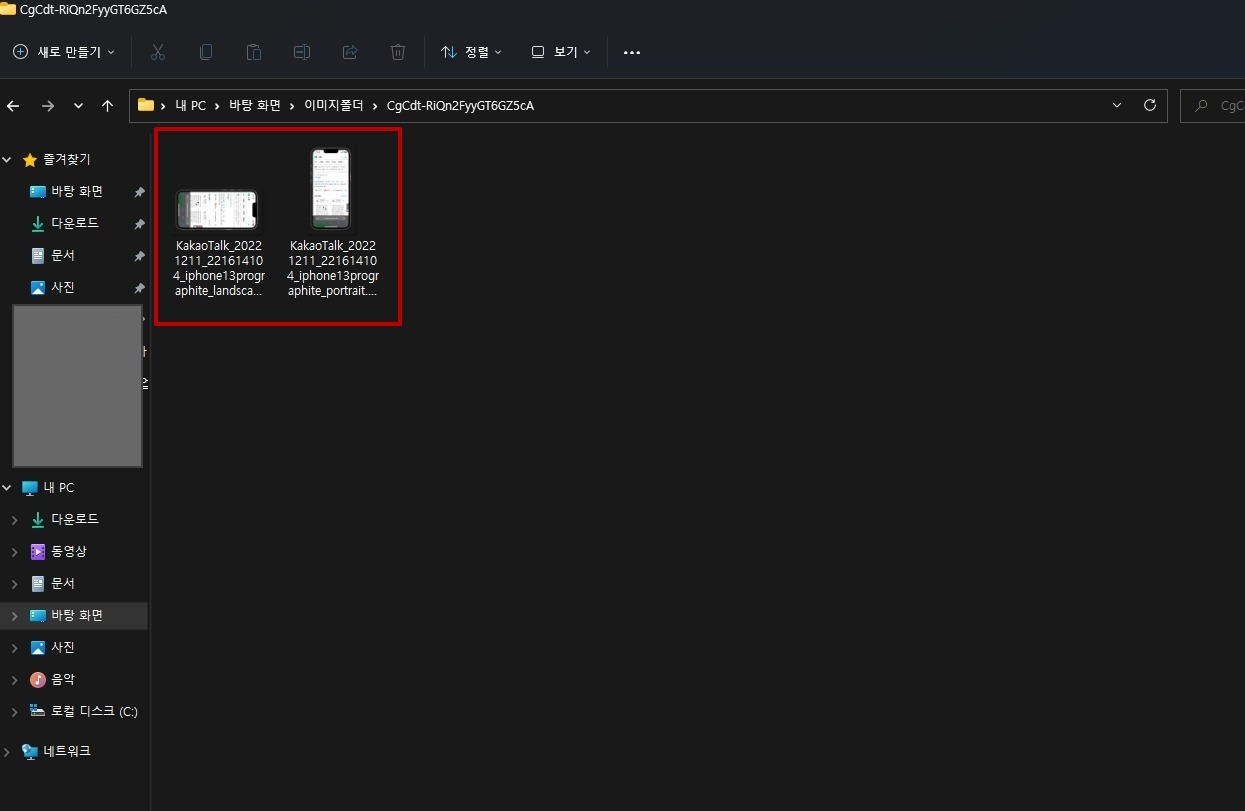
압축을 풀어보면 완료된 작업물이 나옵니다. 우선 캡처 이미지 1개당 가로, 세로의 이미지를 모두 저장해주므로 내가 가로 이미지를 작업했다면 세로는 필요 없으니 삭제해주시고, 세로 이미지를 작업했다면 가로가 필요없으니 가로를 삭제해주세요. 삭제하지 않으셔도 무방합니다만 사용할 때 번거로우니까 ㅎㅎ
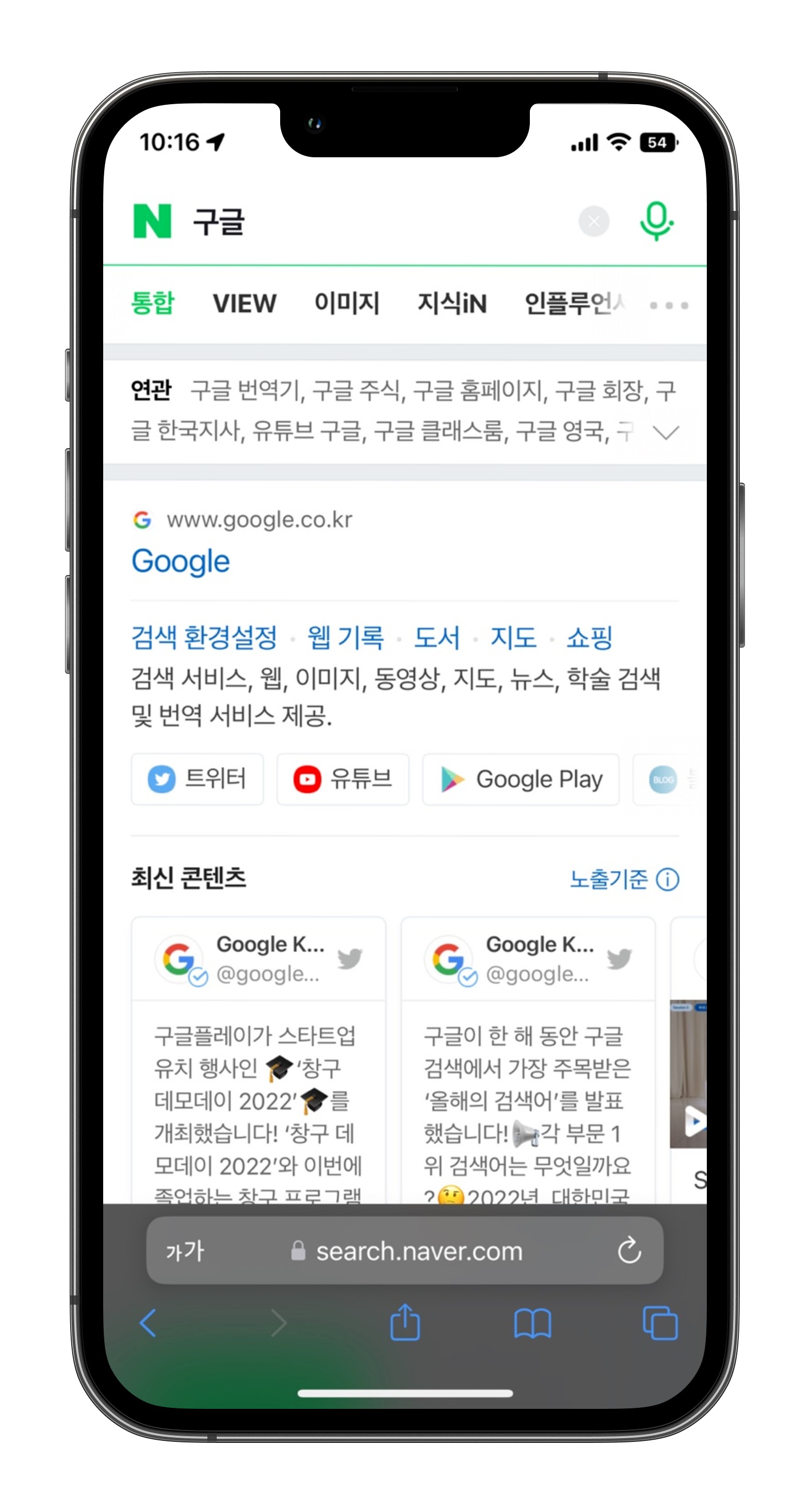
내가 고른 프레임 테두리로 완성된 작업물

짜잔! 어때요? IT 전문 블로거들이 스마트폰에서 찍은 이미지를 블로그에 올릴 때 사용하는 방법과 100% 똑같죠? 이렇게 캡처 이미지를 블로그에 올리게 되면 상당히 고급스러워지고 전문적으로 보여서 아주 좋습니다. 저 역시 스마트폰으로 설명해야 할 때마다 이 사이트를 이용해 아이폰 테두리를 입히곤 합니다. 이 방법을 아셨다면 여러분도 IT 전문 블로거 부럽지 않은 실력자라는 사실!
마지막 끝맺음
언제까지 무료로 서비스될지는 모르겠으나 현재까지는 필자도 매우 잘 쓰고 있습니다. 아이폰도 가능하고 안드로이드나 여러 가지 폰 기종을 사용할 수 있어서 내가 현재 사용하고 있는 폰으로 기종을 바꾸시면 정말 금상첨화라는 말씀을 드리고 싶네요. 이렇게 꾸며진 캡처 이미지를 내 블로그나 홈페이지에 올려주시면 나도 어느새 전문 블로거가 된 것처럼 기분이 좋습니다. ㅎㅎㅎ 유용하게 사용해주시고 항상 기분 좋은 블로그 포스팅하시길 바랄게요.
이상 포스팅을 마치겠습니다.



